
“How a zoo plays a crucial role in wildlife conservation? What is the difference between in-situ and ex-situ conservation? What is the need of captive breeding? And how can we, on individual level, help in conserving wildlife, nature and our planet Earth?” These were few of the burning questions which were addressed during WWF India’s awareness program for students of Aga Khan Academy at Negru Zoological Park, Hyderabad last week.

The program started with a welcome address to students by Akbar & Arun Gorati (Education Officers from WWF India & Zoo). It was followed by a session on wildlife conservation by Biodiversity Scientist, Shaik Hussain where students learnt about in-situ and ex-situ conservation methods, importance of zoos and flagship captive breeding programs of Hyderabad zoo.
During the tour of Butterfly garden, a treasure hunt for flora was also organized. Students observed enclosures of various animals like Tiger, Cheetah, Hyena, Jackal, Lion, Rhino, Avi fauna, Giraffe, Gharial and Reptiles. Students were explained about importance vultures and process of their captive breeding in the zoo.

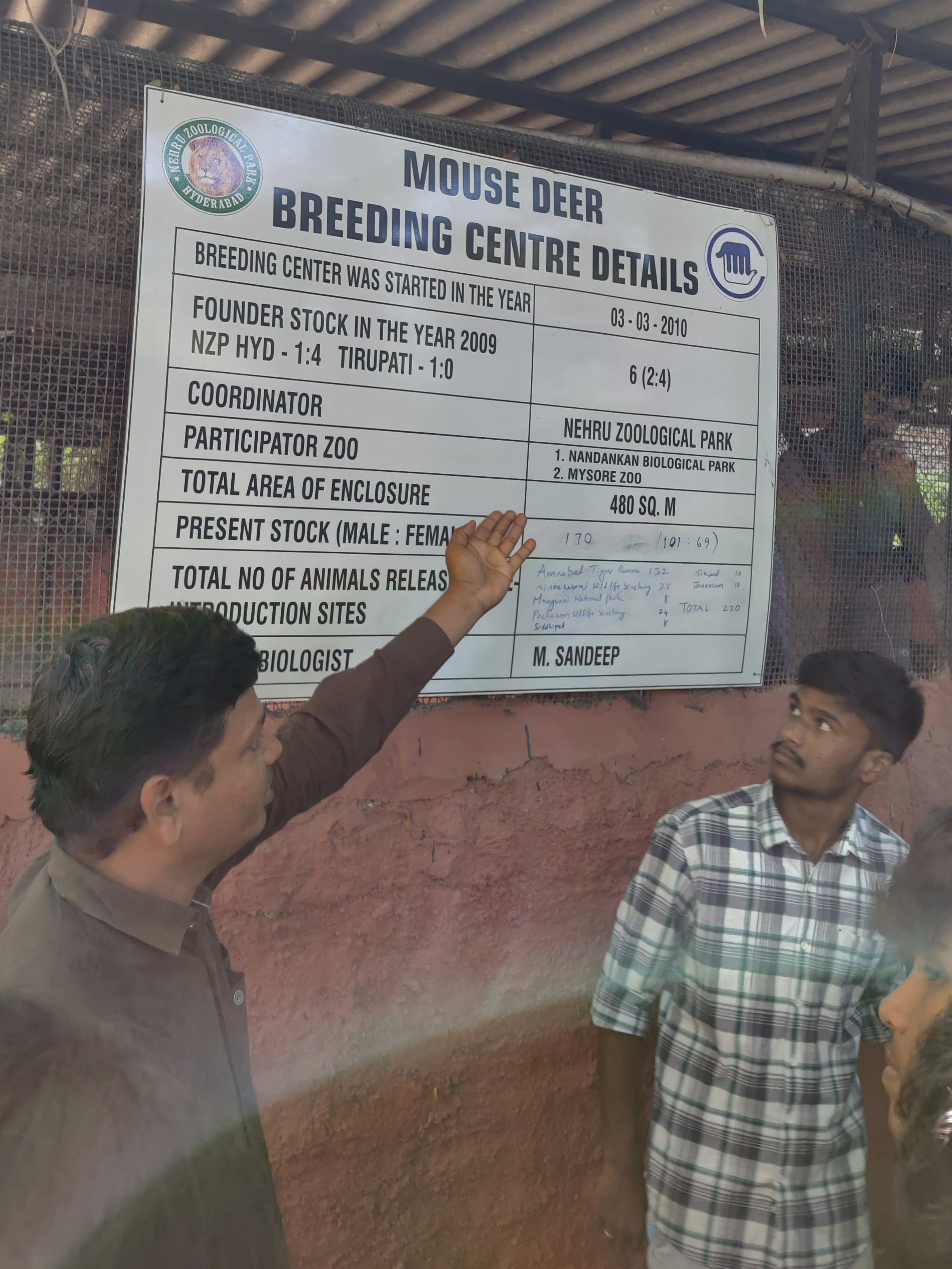
Later, an exclusive tour of Vermi-Composting pits and Mouse Deer 🦌 Captive Breeding Centre was given. Everyone were awestruck when they came to know how a Founding Stock of just 6 mouse deer had grown to 390 (including 220 which were released in the wild).
The program ended with a presentation by each group on given topics about conservation. Students were also provided with amazing facts about Jaguar as this was ‘International Jaguar day’. Ram Dayal Vaishnav, volunteer at WWF, spoke about pollution and motivated students to follow bio friendly products and practices.
We do not inherit the Earth from our ancestors, we borrow it from our children.
The Earth belongs to future generations and today’s youth will be taking care of the Biodiversity tomorrow. Hence informative programs like this will prepare students in leading these efforts sooner and more effectively.

